
WebStorm for Mac是一款由JetBrains开发的JavaScript IDE(集成开发环境),适用于Mac操作系统。它专为现代Web开发而设计,提供了各种工具和功能,帮助开发者编写高质量的JavaScript、HTML和CSS代码。
WebStorm for Mac支持各种框架和技术,包括React、Angular、Vue.js、Node.js等,并提供了强大的代码编辑器、调试器、版本控制工具等,使得开发过程更加高效和流畅。
测试环境:MacOS 13.3
实测截图
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

为了不必要的麻烦,请务必操作!
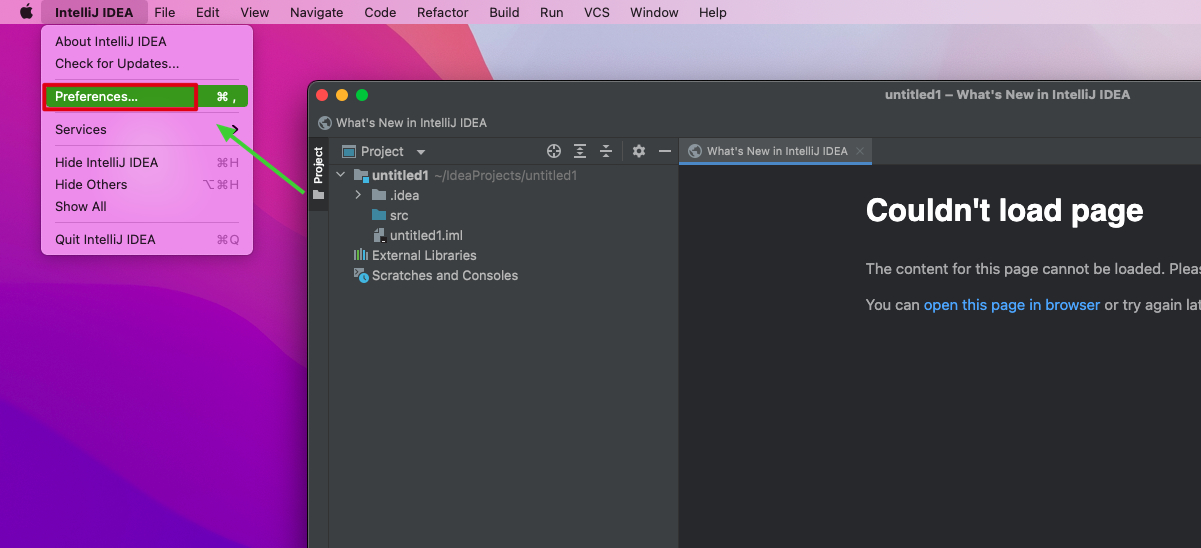
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

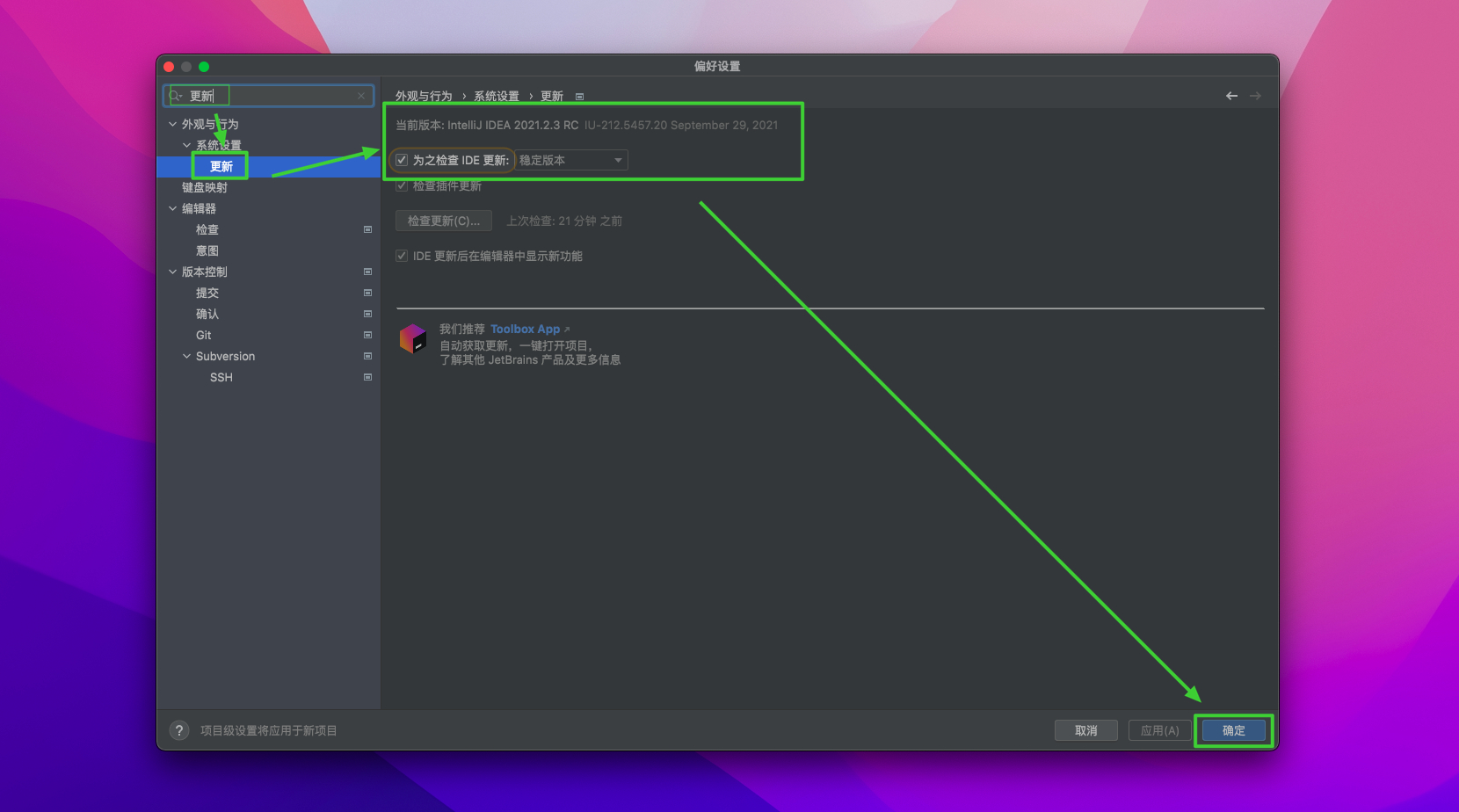
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

WebStorm是一款由JetBrAIns开发的集成开发环境(IDE),专门用于前端开发。它具有许多特色功能,使得开发者能够更高效、更方便地编写和调试代码。以下是WebStorm的几个主要特色介绍:
- 智能代码编辑:WebStorm提供了强大的智能代码编辑功能,包括自动补全、语法高亮、错误检查等。它支持JavaScript、HTML、CSS以及其他流行的前端语言,并且可以根据项目中使用的框架和库进行相应的代码提示。
- 强大的调试工具:WebStorm内置了强大的调试工具,可以帮助开发者快速定位和修复代码中的问题。它支持在浏览器中进行调试,还可以与Chrome、Firefox等现代浏览器进行无缝集成。
- 版本控制集成:WebStorm集成了常见的版本控制系统,如Git、SVN等,使得团队协作更加便捷。开发者可以直接在IDE中进行代码提交、拉取、合并等操作,而无需切换到命令行或其他工具。
- 快速重构和代码导航:WebStorm提供了快速重构代码的功能,可以帮助开发者轻松地修改变量名、函数名等。此外,它还支持代码导航功能,可以快速跳转到定义、引用或使用某个变量或函数的地方。
- 内置开发服务器:WebStorm内置了一个轻量级的开发服务器,可以帮助开发者在本地进行调试和测试。它支持自动刷新页面、模拟网络延迟等功能,使得开发过程更加流畅。
- 插件生态系统:WebStorm有一个丰富的插件生态系统,开发者可以根据自己的需求安装各种插件来扩展IDE的功能。这些插件涵盖了各种前端框架、工具和语言,可以提供更多的特色功能和集成。
总之,WebStorm是一款功能强大、易于使用的前端开发工具,通过其智能的编辑器、强大的调试工具和丰富的插件生态系统,可以大大提高开发效率和代码质量。
本站所有资源均来自于互联网,资源版权归原著所有,站内文章均为原创,禁止转载采集。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)