
WebStorm 2024 for Mac是一款功能强大的JavaScript和相关技术的集成开发环境(IDE),专为Mac用户设计。它提供了丰富的功能和工具,以支持JavaScript和其他前端技术的开发工作。
WebStorm 2024以其出色的代码编辑功能而著称,具备智能的代码补全功能,能够自动填充变量名、函数名等,提高编码效率。此外,它还支持各种主流的前端语言和框架,如HTML、CSS、React等,确保开发者在编写代码时能够得心应手。
在代码调试方面,WebStorm 2024也表现出色。它内置了调试器,支持断点调试、变量监视和表达式求值等操作,帮助开发者轻松定位和解决问题。同时,它还支持浏览器的远程调试,开发者可以在IDE中直接调试运行在不同浏览器中的代码,极大地提高了调试效率。
此外,WebStorm 2024还具备出色的版本控制功能,集成了Git等版本控制系统,让开发者能够轻松管理代码版本,协同开发更加高效。同时,它还支持代码审查和合并请求等功能,提升了团队协作的效率。
用户界面方面,WebStorm 2024拥有简洁明了的界面设计,使得开发者能够迅速上手。同时,它还支持多种主题和自定义设置,可以根据开发者的个人喜好进行个性化调整。
对于Mac用户来说,WebStorm 2024无疑是一款值得考虑的JavaScript开发工具。它提供了流畅的开发体验,无论是新手还是经验丰富的开发者,都可以从中受益匪浅。
测试环境:MacOS 14
实测截图
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

为了不必要的麻烦,请务必操作!
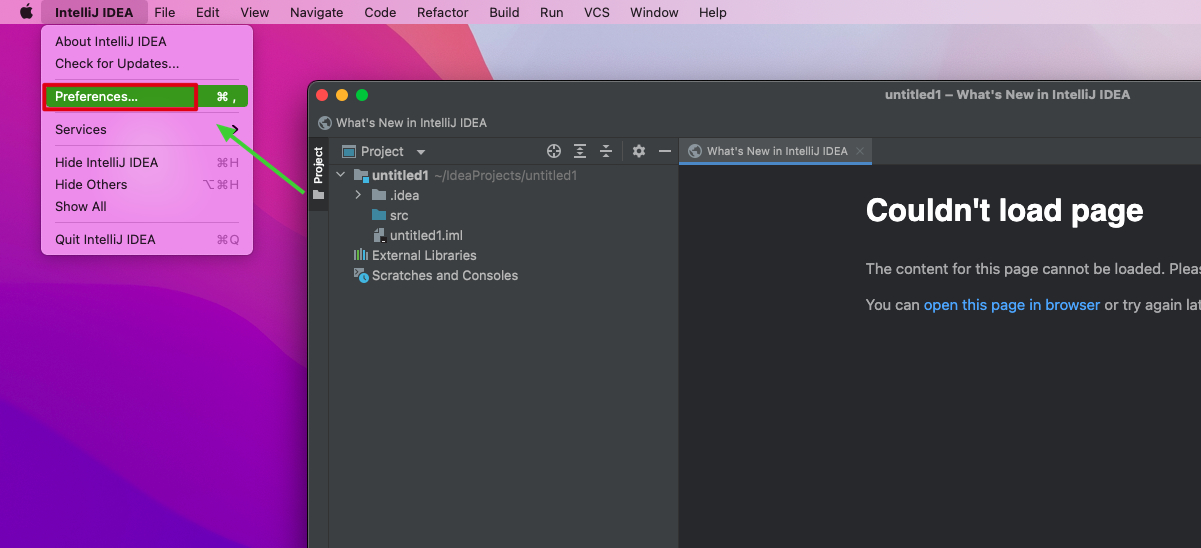
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

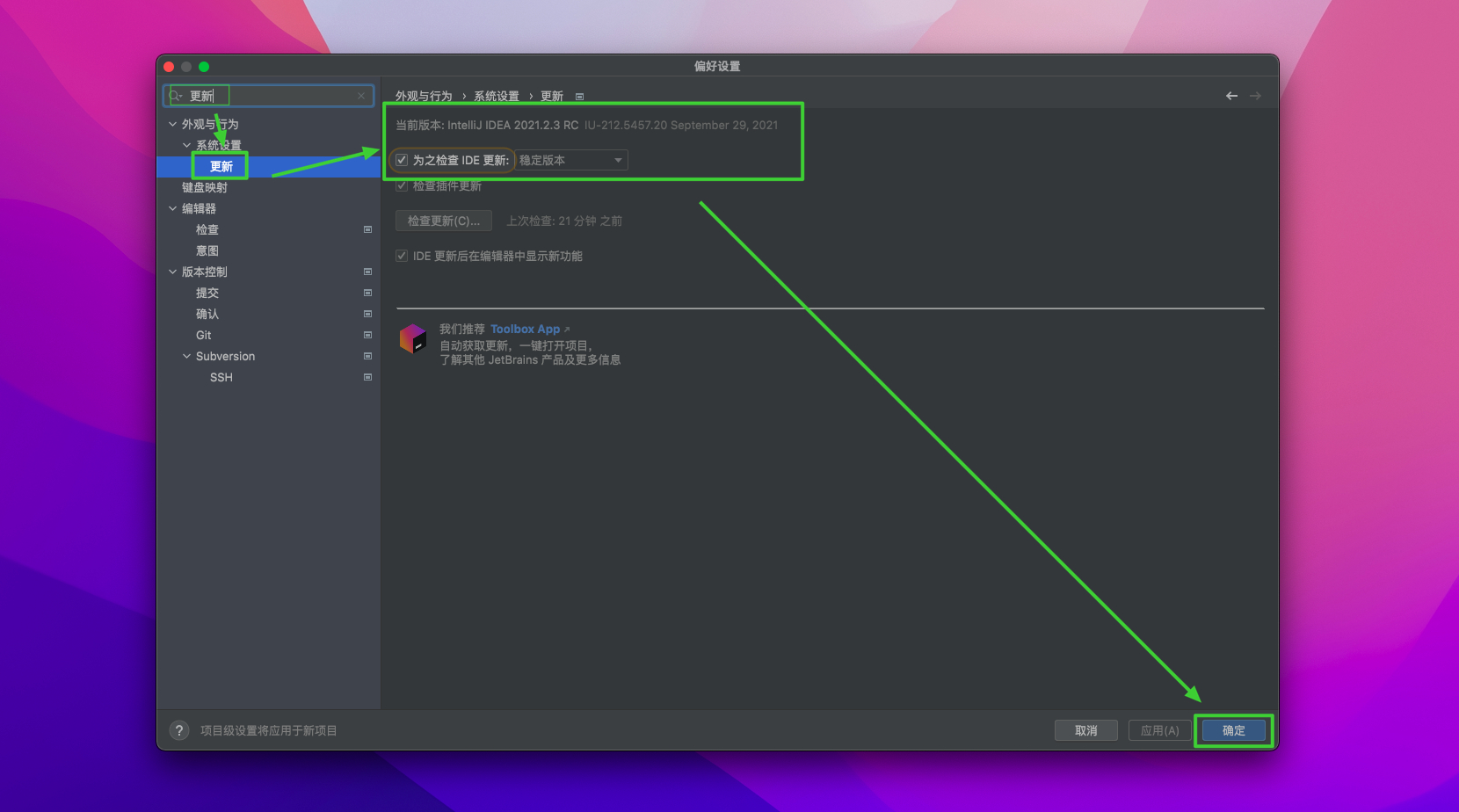
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

WebStorm是一款由JetBrAIns开发的集成开发环境(IDE),专门用于前端开发。它具有许多特色功能,使得开发者能够更高效、更方便地编写和调试代码。以下是WebStorm的几个主要特色介绍:
- 智能代码编辑:WebStorm提供了强大的智能代码编辑功能,包括自动补全、语法高亮、错误检查等。它支持JavaScript、HTML、CSS以及其他流行的前端语言,并且可以根据项目中使用的框架和库进行相应的代码提示。
- 强大的调试工具:WebStorm内置了强大的调试工具,可以帮助开发者快速定位和修复代码中的问题。它支持在浏览器中进行调试,还可以与Chrome、Firefox等现代浏览器进行无缝集成。
- 版本控制集成:WebStorm集成了常见的版本控制系统,如Git、SVN等,使得团队协作更加便捷。开发者可以直接在IDE中进行代码提交、拉取、合并等操作,而无需切换到命令行或其他工具。
- 快速重构和代码导航:WebStorm提供了快速重构代码的功能,可以帮助开发者轻松地修改变量名、函数名等。此外,它还支持代码导航功能,可以快速跳转到定义、引用或使用某个变量或函数的地方。
- 内置开发服务器:WebStorm内置了一个轻量级的开发服务器,可以帮助开发者在本地进行调试和测试。它支持自动刷新页面、模拟网络延迟等功能,使得开发过程更加流畅。
- 插件生态系统:WebStorm有一个丰富的插件生态系统,开发者可以根据自己的需求安装各种插件来扩展IDE的功能。这些插件涵盖了各种前端框架、工具和语言,可以提供更多的特色功能和集成。
总之,WebStorm是一款功能强大、易于使用的前端开发工具,通过其智能的编辑器、强大的调试工具和丰富的插件生态系统,可以大大提高开发效率和代码质量。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(2)
WebStorm 2024 for Mac v2024.1.2 中文激活版 JavaScript开发工具WS (intel/M1均可) 我的是intel,打开后提示要激活,请问怎么样激活呢
使用激活码激活