
Visual Studio Code重新定义和优化了代码编辑,以便生成和调试新式 Web 应用程序和云应用程序。专注于代码的编辑,使用多个光标进行快速的以键盘为中心的高级编辑。代码导航,RegEx 查找、大纲显示和窥视定义。使用适用于 Node.js、TypeScript 和 JavaScript 的集成调试工具诊断应用程序存在的问题。 设置代码中的断点、中断异常、监视变量、单步执行代码或向上导航至调用堆栈,以及附加到本地运行进程。
2023 年 8 月(版本 1.82)
欢迎使用 2023 年 8 月版的 Visual Studio Code。此版本中有许多更新,我们希望您会喜欢,其中一些主要亮点包括:
- 可访问性改进- 可访问视图支持内联完成、更新的键绑定。
- 内置端口转发- 从 VS Code 内转发本地服务器端口。
- 粘性滚动更新- 使用编辑器水平滚动、显示范围内的最后一行、折叠 UI。
- 新的差异编辑器功能- 检测移动的代码,动态切换内联和并排视图。
- 默认显示的命令中心- 从标题栏快速打开文件或运行命令。
- 复制笔记本输出- 轻松复制单元格输出以及生成的图像。
- WebAssembly 调试- 反编译 WASM 代码以单步执行并设置断点。
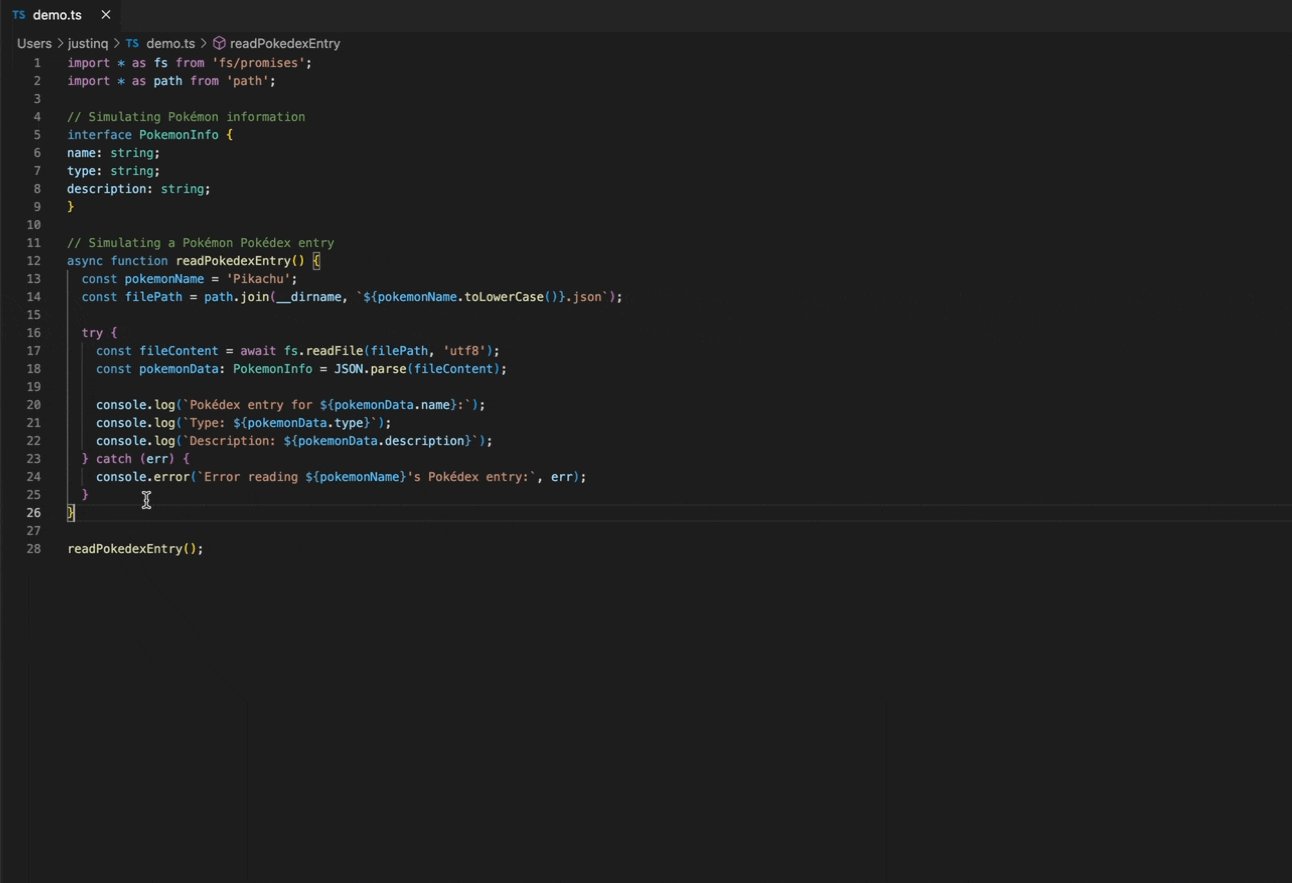
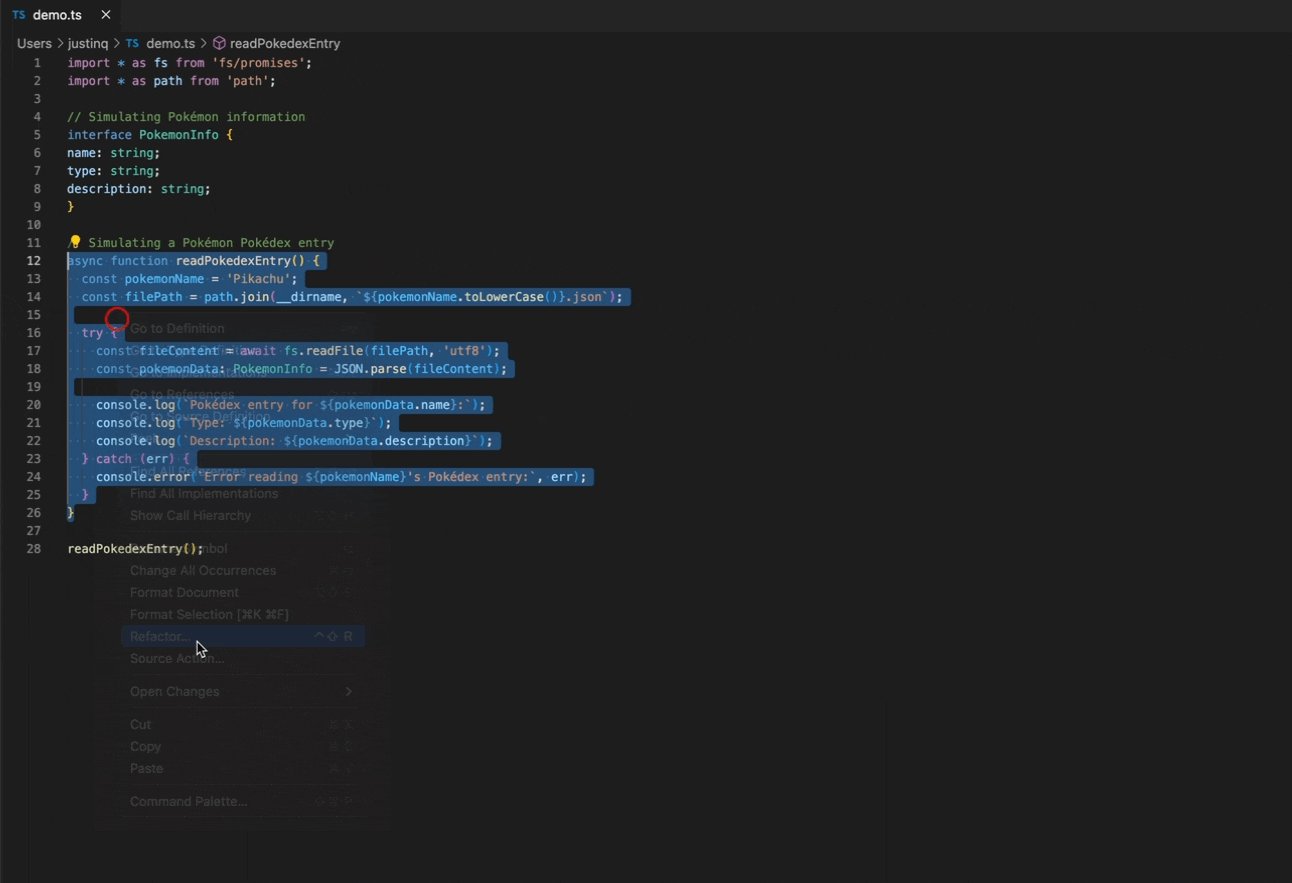
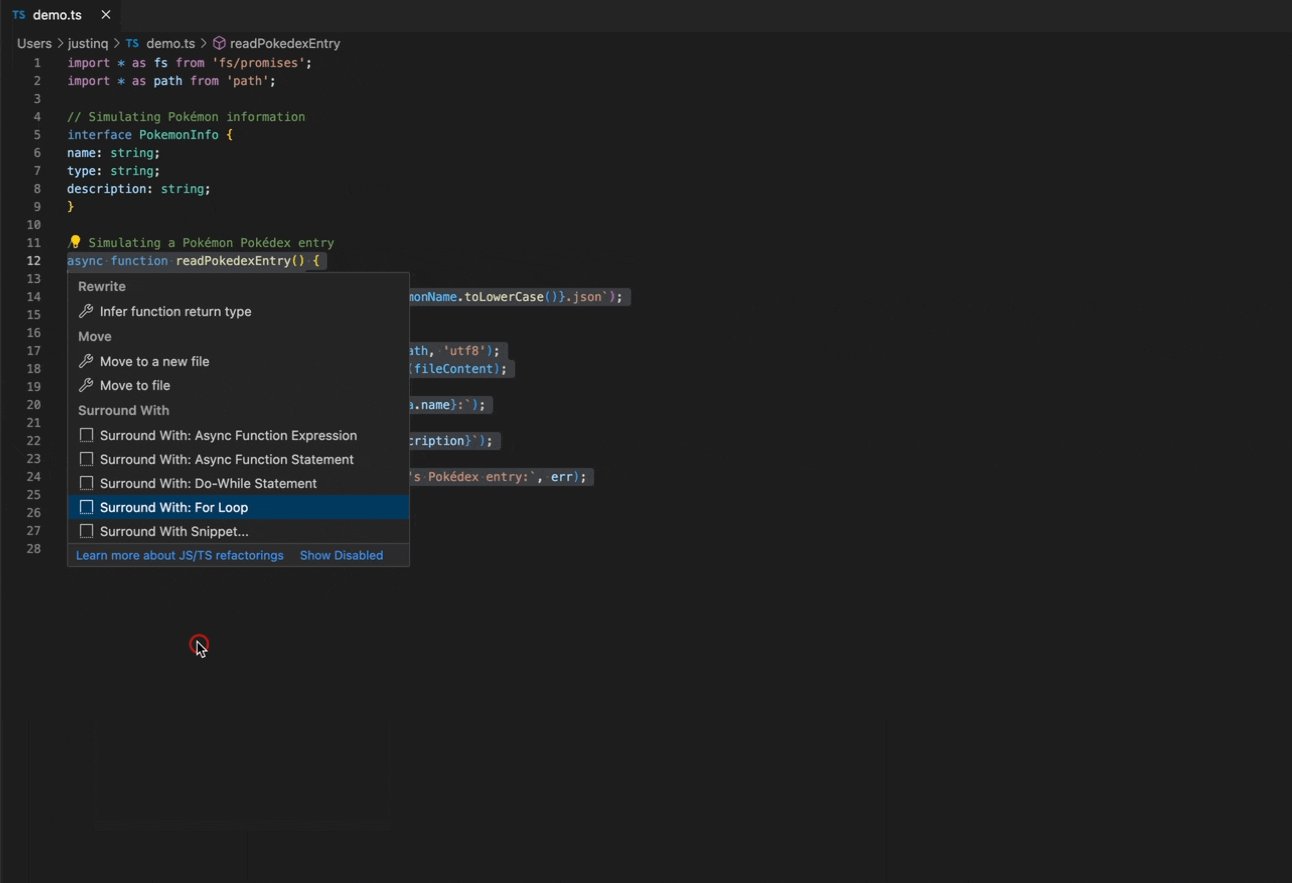
- 新的 TypeScript 重构- 移至文件和内联变量重构。
- 新的 Python 格式化主题- 了解如何集成 autopep8 和 Black 等格式化程序。
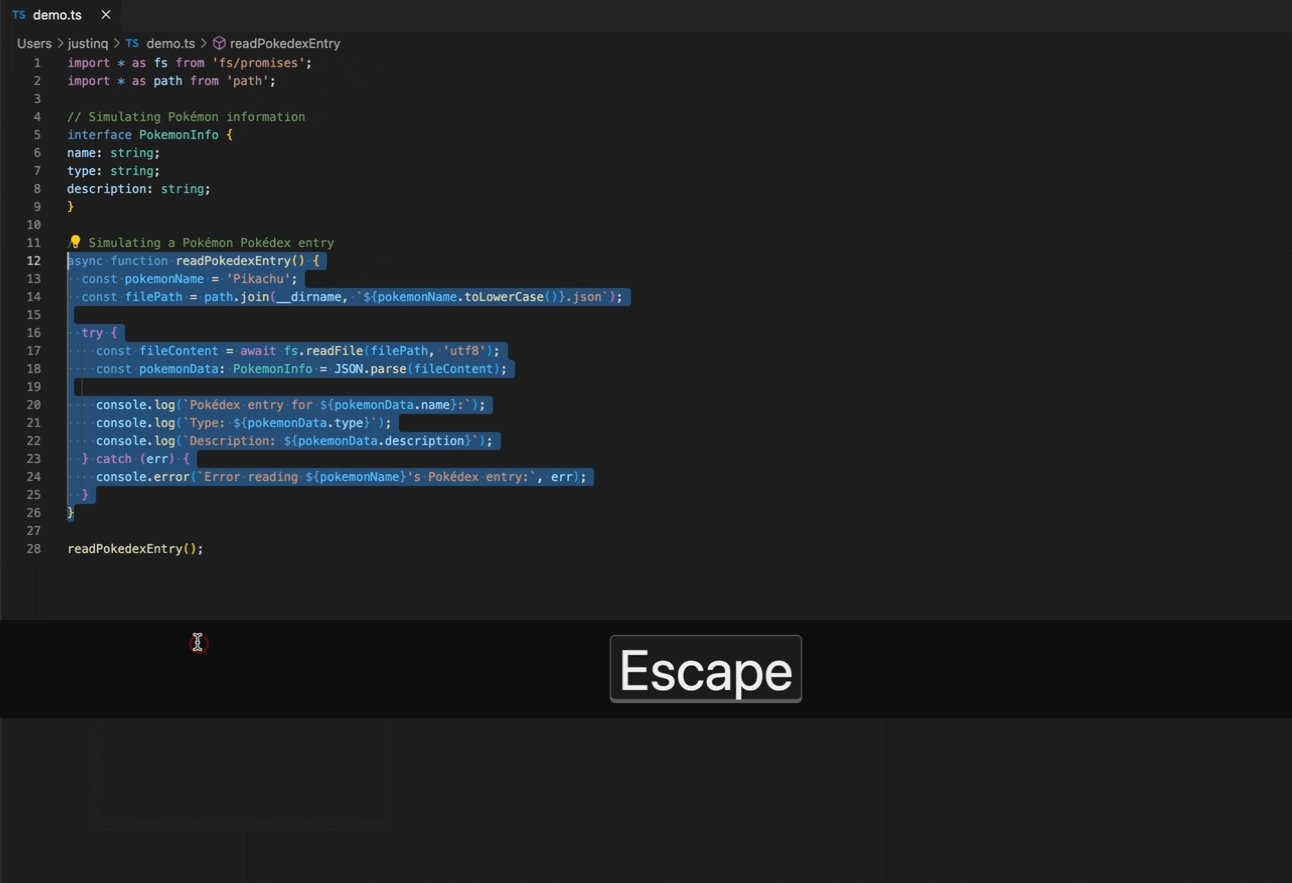
- 预览:GitHub Copilot - CreateWorkspace 命令预览建议代码的文件结构。
内置端口转发
VS Code 现在有一个内置的端口转发系统。此功能允许您通过互联网与其他人和设备共享本地运行的服务。要使用它,请在面板区域中可用的端口视图中选择转发端口按钮(端口:关注端口视图)。

命令中心现已默认开启
Command Center 于几个月前推出,是一种发现 VS Code 并与之交互的快速方法。您可以将其用作在命令面板中查找命令、运行任务和其他快速体验的启动板。我们一直在进行一项在标题栏中显示命令中心的实验,并得到了积极的反馈,因此我们认为是时候默认启用它了。
这
控制固定编辑器如何通过键盘或鼠标关闭
有一个新设置workbench.editor.preventPinnedEditorClose可以更好地控制固定选项卡如何响应键盘快捷键或鼠标中键单击以关闭编辑器。默认情况下,固定选项卡不会因键盘或鼠标交互而关闭(默认值keyboardAndMouse)。您可以相应地更改此设置:
keyboardAndMouse- 固定选项卡不会通过键盘快捷键或鼠标中键单击关闭(自 以来默认1.82.x)。keyboard- 固定选项卡不会通过键盘快捷键关闭(默认直到1.81.x)。mouse- 固定选项卡不会通过鼠标中键单击关闭。never- 固定选项卡将始终通过键盘快捷键或鼠标中键单击关闭。
状态栏的新主题颜色和更新主题颜色
状态栏已经为其项目提供了许多主题颜色。现在有更多颜色允许主题悬停前景色和背景色:
statusBarItem.errorHoverBackgroundstatusBarItem.errorHoverForegroundstatusBarItem.warningHoverBackgroundstatusBarItem.warningHoverForegroundstatusBarItem.remoteHoverBackgroundstatusBarItem.remoteHoverForegroundstatusBarItem.offlineHoverBackgroundstatusBarItem.offlineHoverForeground
以下两个颜色名称已更新,因为颜色不再适用于整个状态栏,而仅适用于远程指示器:
statusBar.offlineBackground重命名为statusBarItem.offlineBackgroundstatusBar.offlineForeground重命名为statusBarItem.offlineForeground
编辑
粘性卷轴
这次迭代对粘性滚动 UI 进行了多项改进,可在编辑器顶部找到(视图:切换粘性滚动)。
- 现在,默认情况下,当编辑器水平滚动条滚动时,粘性滚动会向侧面滚动。可以通过禁用来关闭此功能
editor.stickyScroll.scrollWithEditor。 Shift通过按住键并将鼠标悬停在粘性滚动线上,可以查看范围的最后一行。按住时单击一行Shift会将编辑器光标移动到范围的最后一行。- 折叠图标已添加到粘性滚动装订线中。
editor.showFoldingControls这些图标的呈现遵循控制编辑器装订线中折叠图标呈现的设置。
保存时对 JSON 进行排序
现在可以在保存时对 JSON 或 JSONC(带有注释的 JSON)文件进行排序。使用该设置json.sortOnSave.enable来启用此功能。
通过键盘进行代码操作和快速修复导航
现在,您可以通过键入与可用菜单选项相对应的任何关键字或字母来快速浏览“快速修复”、“代码操作”或“源代码管理”菜单(它们使用“操作”控件)。该过滤器利用模糊匹配,搜索不限于第一个字母或前缀,还包括整个标签文本。

差异编辑器
在此版本中,我们默认启用新的差异编辑器。我们还改进了一些新的差异编辑器功能并修复了许多错误。
移动代码检测
这次迭代我们完善了移动代码检测功能。它可以通过 diff 编辑器上下文菜单或在 diff 编辑器上下文菜单中启用"diffEditor.experimental.showMoves": true。启用后,将检测从同一文件中的一个位置移动到另一位置的代码块,并绘制箭头以指示代码块移动到的位置。
当代码稍作修改时,也会检测到代码移动。比较按钮可用于比较移动之前和之后的块。

折叠未更改的代码标头
使用"diffEditor.hideUnchangedRegions.enabled": true或选择编辑器上下文菜单中的地图图标可以折叠未更改的代码块。
在此版本中,折叠代码块现在有面包屑来指示哪些符号已折叠。单击面包屑项目会显示所选项目:

动态布局
如果 diff 编辑器的宽度太小,编辑器会自动切换到内联视图。如果编辑器再次足够宽,则恢复之前的布局。设置"diffEditor.useInlineViewWhenSpaceIsLimited": false为禁用此行为。
按钮切换状态
我们更新了差异编辑器中按钮的切换样式,使其更加明显。
旧的切换样式(未切换和切换)带有暗淡的未切换按钮:


具有阴影切换背景的新切换样式(未切换和切换):


终端
控制终端在启动时如何恢复
新设置控制terminal.integrated.hideOnStartup应用程序启动时是否自动创建终端。可以使用以下选项:
never(默认):启动时绝不隐藏终端视图。whenEmpty:仅在没有恢复的持久会话时才隐藏终端。always:始终隐藏终端,即使有恢复的持久会话也是如此。
禁用括号粘贴模式
带括号的粘贴模式是终端中的一项功能,它将粘贴的文本封装在特殊序列中,以便 shell 可以使用该信息。打开此功能的 shell 旨在正确支持此功能,但可能有一些原因导致它崩溃,此时您可能会[201~在粘贴时意外地看到类似的文本。现在可以显式禁用此功能,即使 shell 请求它也会禁用该功能。
运行设置后的终端焦点
终端现在有一个设置,以便用户可以指定在调用“终端:在活动终端中运行选定的文本”terminal.integrated.focusAfterRun时终端是否应获得焦点。其他选项是集中终端的可访问缓冲区 ( ) 或不保留任何焦点 ( )。accessible-buffernone
可调整大小的查找
现在可以使用类似于编辑器的左侧框来调整终端的“查找”控件的大小:

将鼠标悬停在窗框上或拖动它以调整“查找”控件的大小时,窗框会突出显示。
禁用 GPU 加速时渲染速度更快
由于组件的重写,禁用 GPU 加速时使用的“DOM 渲染器”的性能得到了显着提高。重写的重点是减少使用的 DOM 元素的数量,并且终端越大,节省的规模就越大。
在具有 117 列和 36 行的终端上测试典型的渲染调用时,之前大约需要 10 毫秒,之后大约需要 2 毫秒。在测试机器上将终端尺寸增加到 300x100 时,渲染前后分别花费了约 25-35 毫秒和约 4-5 毫秒的时间。
更好的选择渲染
当 GPU 加速关闭时,选择渲染现在与 webgl 渲染器相同,并且所有背景都更改为主题的选择背景颜色,以确保良好的对比度和一致性。

遵守暗淡文本最小对比度的一半
最小对比度功能允许终端对终端中的前景色进行更多控制,以确保它们以特定的对比度显示。过去此功能的一个问题是,变暗的文本 ( CSI 2 m) 也会考虑对比度,这意味着它可能会像常规文本一样突出。PowerShell 的自动完成幽灵文本就是一个效果不佳的例子。
变暗的文本现在的对比度要求将减半。虽然这意味着文本可能不再满足最小对比度,但它现在与常规文本明显不同,这一点更为重要。

配置未聚焦时的光标外观
现在可以使用 来配置光标在未聚焦时在终端中的外观terminal.integrated.cursorStyleInactive。这支持现有的所有样式terminal.integrated.cursorStyle,plus outline(默认)和none.

改进的终端:打开检测到的链接行为
“打开检测到的链接”命令( ⇧⌘O ) 行为已更改,以保持高性能,同时使搜索整个终端缓冲区中的链接变得更加容易。以前,它仅提供视口的链接,并在末尾提供一个繁琐的“显示更多链接”按钮来搜索缓冲区的其余部分:

现在视口中的链接会立即呈现,因此快速选择可以尽快显示:

一旦显示“快速选择”,就会在后台检测到终端缓冲区其余部分的链接。当输入过滤器时,VS Code 会等待所有结果并将它们包含在过滤结果中:

请注意,CodeQL.yml直到键入过滤器后才将其包含在内,因为它位于视口之外。
新的链接格式
现在可以在终端中检测到以下 GNU 风格的链接格式:
sourcefile:lineno.columnsourcefile:line1-column1.column2sourcefile:line1.column1-line2.column2
调试
JavaScript 调试器
WebAssembly调试
JavaScript 调试器现在会自动将 WebAssembly 模块反编译为 WebAssembly 文本格式,并允许您单步执行并在反编译的模块中设置断点。

源地图加载改进
我们对此版本中的源映射加载方式进行了许多改进:
- 在某些常见情况下(例如使用命令行编译的应用程序),源映射的
tsc加载速度要快 3-5 倍。 - 现在支持从Vite开发服务器热模块重新加载。
- 现在可以从经过身份验证的端点自动加载源映射。
测试
改进的状态区域
测试视图中过滤器框下方的“状态区域”现在更加简洁,并且还提供了可单击的操作来重新运行最近运行的测试。按住Alt 键的同时单击重新运行按钮将调试这些测试。

支持测试输出中的链接检测
链接检测现在在显示测试输出的终端中运行。文件名、路径和 URI 现在可单击。
改进了测试相关输出的体验
测试扩展可以将控制台输出与特定测试或位置相关联。以前,以这种方式创建的每个输出都将在“测试结果”视图中显示为其自己的项目,并在选择时在文本编辑器中打开。
现在,它们显示在正确的终端中,导航到输出消息将打开该测试输出的终端,其中包含所选的消息。
笔记本电脑
复制单元格输出
单元格输出菜单现在包含将输出复制到系统剪贴板的选项。通过右键单击图像并选择“复制输出”命令,上下文菜单还可用于图像输出。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!



评论(0)