
WebStorm 2024 是由JetBrains推出的专业JavaScript开发集成开发环境(IDE),专为Web开发者设计。它支持JavaScript、TypeScript、Node.js、HTML、CSS、React、Vue等前端和全栈开发技术,旨在提供高效、灵活的开发体验。作为一款功能全面的IDE,WebStorm 2024 提供了智能代码补全、实时错误检测、调试工具、版本控制集成等强大功能,帮助开发者更高效地开发和调试Web应用程序。该版本对前端开发框架如React、Vue、Angular等提供了深度集成和优化,确保开发者能够轻松应对复杂的Web开发任务。此外,WebStorm 2024 支持Node.js开发、自动化构建工具(如Webpack、Gulp、Grunt)和RESTful API集成,提升了前后端协作的效率。无论是进行复杂的前端开发、编写高效的JavaScript代码,还是进行全栈Web开发,WebStorm 2024 都是开发者的理想选择。
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

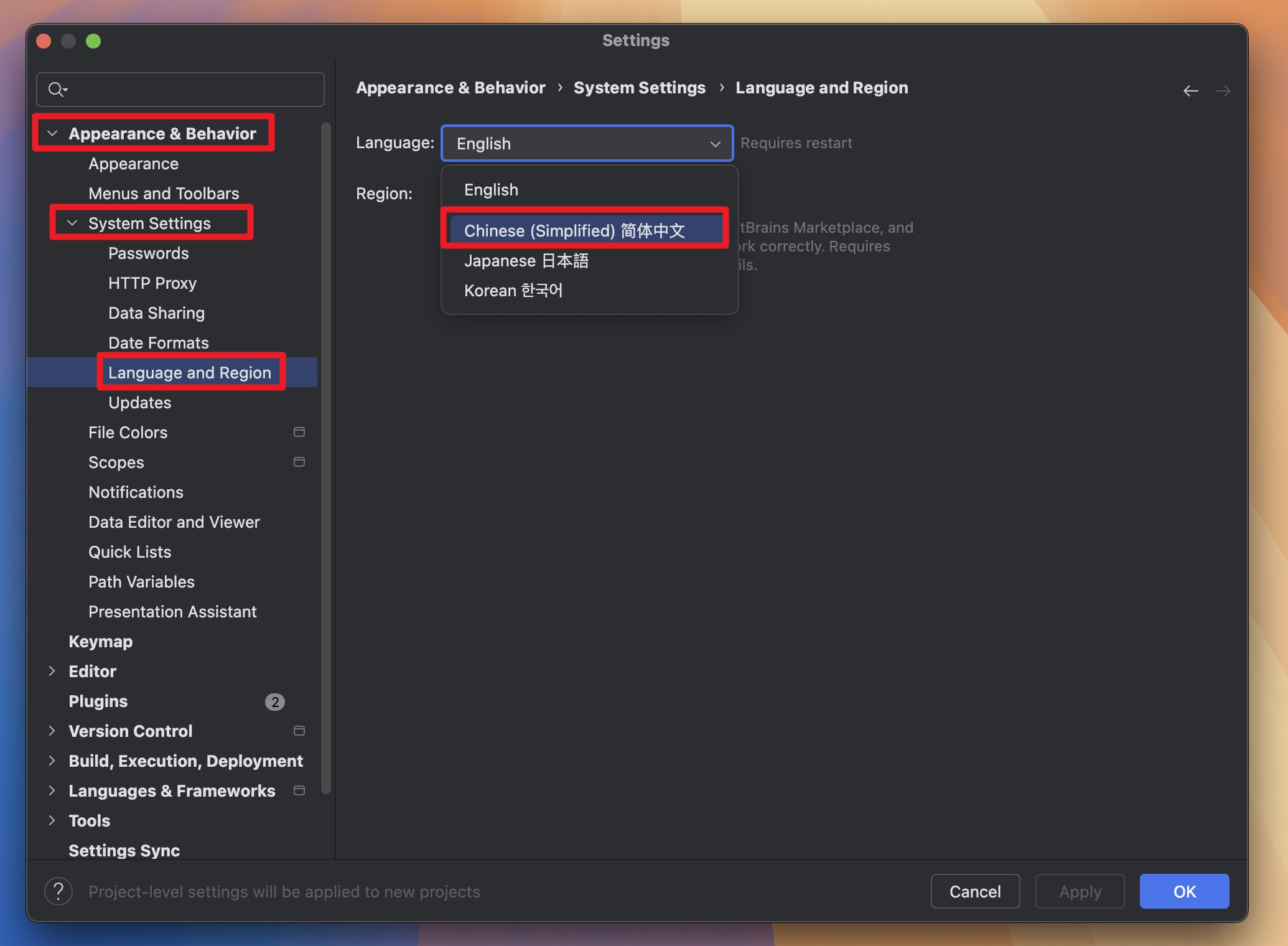
安装插件后依然是英文,请按照设置
左上角菜单栏 --- Setting --- Appearance & Behavior --- System Settings --- Language and Region --- Language ---简体中文

为了不必要的麻烦,请务必操作!
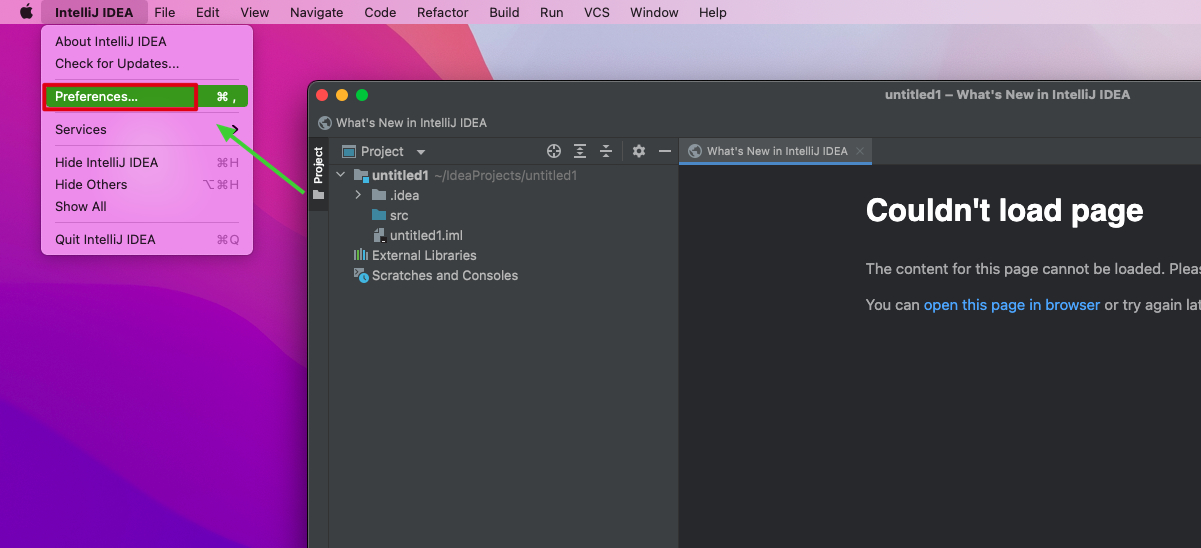
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

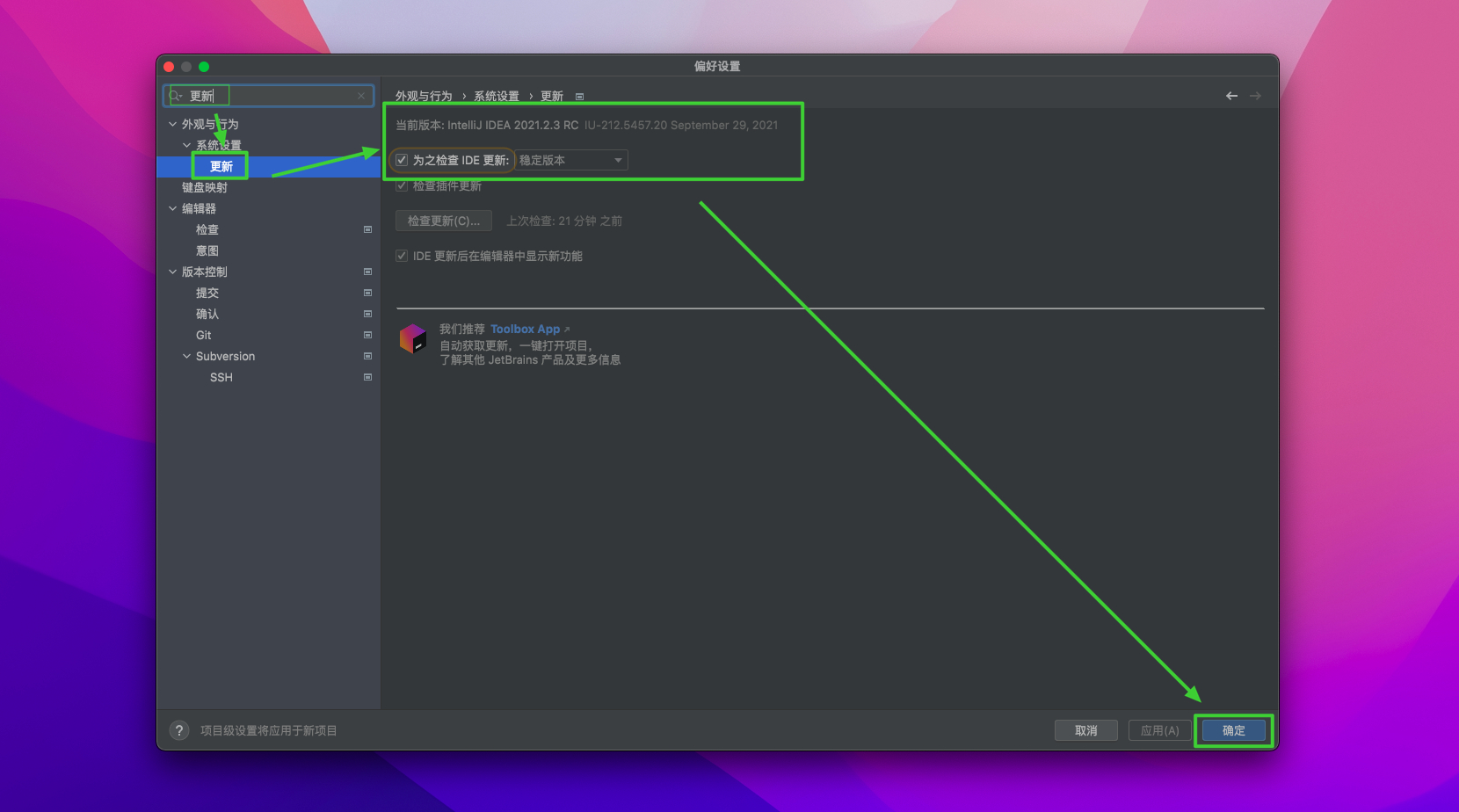
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

使用体验
WebStorm 2024 提供了非常流畅和高效的开发体验,尤其适合前端开发人员和全栈开发人员。IDE的用户界面简洁直观,功能齐全,智能代码补全和即时错误提示大大提高了编码效率。无论是JavaScript、TypeScript还是其他Web技术,WebStorm 2024 都能准确地提供相关的代码补全和建议。实时错误检测和自动修复功能帮助开发者减少调试时间,快速发现潜在问题。调试工具功能强大,可以轻松设置断点、监视变量、查看堆栈信息等,简化了调试过程。对于React、Vue等前端框架,WebStorm 2024 提供了专门的支持,包括代码补全、模板语法高亮和自动格式化等功能,极大提高了开发者的工作效率。同时,内置的版本控制系统支持Git、SVN等,开发者可以直接在IDE内进行版本管理操作。总的来说,WebStorm 2024 是一个功能强大、用户友好的开发工具,适合前端和全栈开发者使用。
功能介绍
- 智能代码补全与实时错误检测
提供智能代码补全、语法高亮和实时错误检测,确保开发者在编写代码时能够迅速发现并修复问题,提升开发效率。 - 前端框架支持
深度支持React、Vue、Angular等主流前端框架,提供框架特有的代码补全、模板高亮和组件导航,帮助开发者快速构建Web应用。 - TypeScript支持
WebStorm 2024 提供完善的TypeScript支持,包括类型推导、代码补全、错误检测等,帮助开发者编写高质量的TypeScript代码。 - Node.js支持
完整支持Node.js开发,集成了Node.js调试工具和npm管理功能,帮助开发者高效开发和调试Node.js应用。 - 调试工具
提供强大的调试功能,支持在前端和Node.js应用中设置断点、查看变量、堆栈信息,轻松定位和解决问题。 - 版本控制集成
完美集成Git、SVN、Mercurial等版本控制系统,开发者可以在IDE中直接进行版本管理操作,如提交、拉取、推送、合并等。 - 自动化构建工具支持
支持Webpack、Gulp、Grunt等常见的自动化构建工具,方便开发者管理项目构建流程,提高工作效率。 - RESTful API支持
提供RESTful API客户端功能,开发者可以直接在IDE内发送HTTP请求,查看API响应,简化前后端调试。 - HTML/CSS支持
完善支持HTML和CSS的编写,提供代码补全、语法高亮、实时预览等功能,帮助开发者高效处理前端布局和样式。 - 集成终端
WebStorm 2024 提供集成的终端,开发者可以直接在IDE内执行命令行操作,如npm安装、Git操作等,减少了在不同应用间切换的麻烦。
软件特色
- 深度前端框架支持
WebStorm 2024 对React、Vue、Angular等前端框架的深度集成,提供了框架专用的代码补全、语法高亮和模板格式化,帮助开发者更高效地开发Web应用。 - 智能的JavaScript和TypeScript支持
WebStorm 2024 提供了强大的JavaScript和TypeScript支持,包括代码补全、类型推导、错误检测等功能,确保代码质量并提高开发效率。 - 强大的调试功能
集成了前端和Node.js的调试工具,支持断点调试、变量监视、堆栈查看等功能,让开发者轻松调试应用。 - 集成版本控制系统
支持Git、SVN、Mercurial等版本控制系统,开发者可以在IDE内直接进行代码提交、分支管理、合并等操作,无需切换到其他工具。 - 自动化构建和任务管理
内置对Webpack、Gulp、Grunt等构建工具的支持,开发者可以直接在IDE中配置和运行任务,提升工作效率。 - 支持RESTful API开发和调试
提供RESTful API客户端功能,帮助开发者直接在IDE中发送请求并查看响应,简化了API调试过程。 - 内置终端
集成终端功能,开发者可以在IDE内直接运行命令行操作,无需切换到外部终端工具,提高开发效率。 - 全栈开发支持
除了前端开发,WebStorm 2024 还支持Node.js、数据库、服务器等全栈开发任务,帮助开发者高效进行全栈Web应用的开发。 - 支持版本控制与协作
完善的版本控制集成,支持与Git、SVN等协作工具的无缝对接,帮助团队进行项目管理和版本控制。 - 实时预览与调试
支持实时预览Web页面,开发者可以直接查看HTML/CSS的修改效果,并在浏览器中调试页面,提升前端开发效率。
总结
WebStorm 2024 是一款功能强大且高效的Web开发IDE,深度集成了JavaScript、TypeScript、React、Vue、Node.js等技术栈,提供了智能代码补全、实时错误提示、调试工具、版本控制、自动化构建等功能。它不仅适用于前端开发者,还能满足全栈开发者的需求。其强大的框架支持和无缝集成的调试、构建工具,使得Web开发变得更加高效和便捷。WebStorm 2024 是每个Web开发者提升开发效率、减少开发时间的理想工具。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)