
WebStorm 2024 是 JetBrains 推出的专为前端开发设计的集成开发环境(IDE)。作为功能丰富且高效的开发工具,WebStorm 2024 支持 JavaScript、TypeScript、HTML、CSS 等多种前端开发语言及框架,提供全面的智能化开发体验。无论是开发复杂的 Web 应用、构建高效的用户界面,还是进行现代化的前端测试与调试,WebStorm 2024 都能够提供极高的开发效率。通过强大的代码补全、实时错误检测、集成调试工具、版本控制支持等功能,WebStorm 2024 成为前端开发者的理想选择。
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

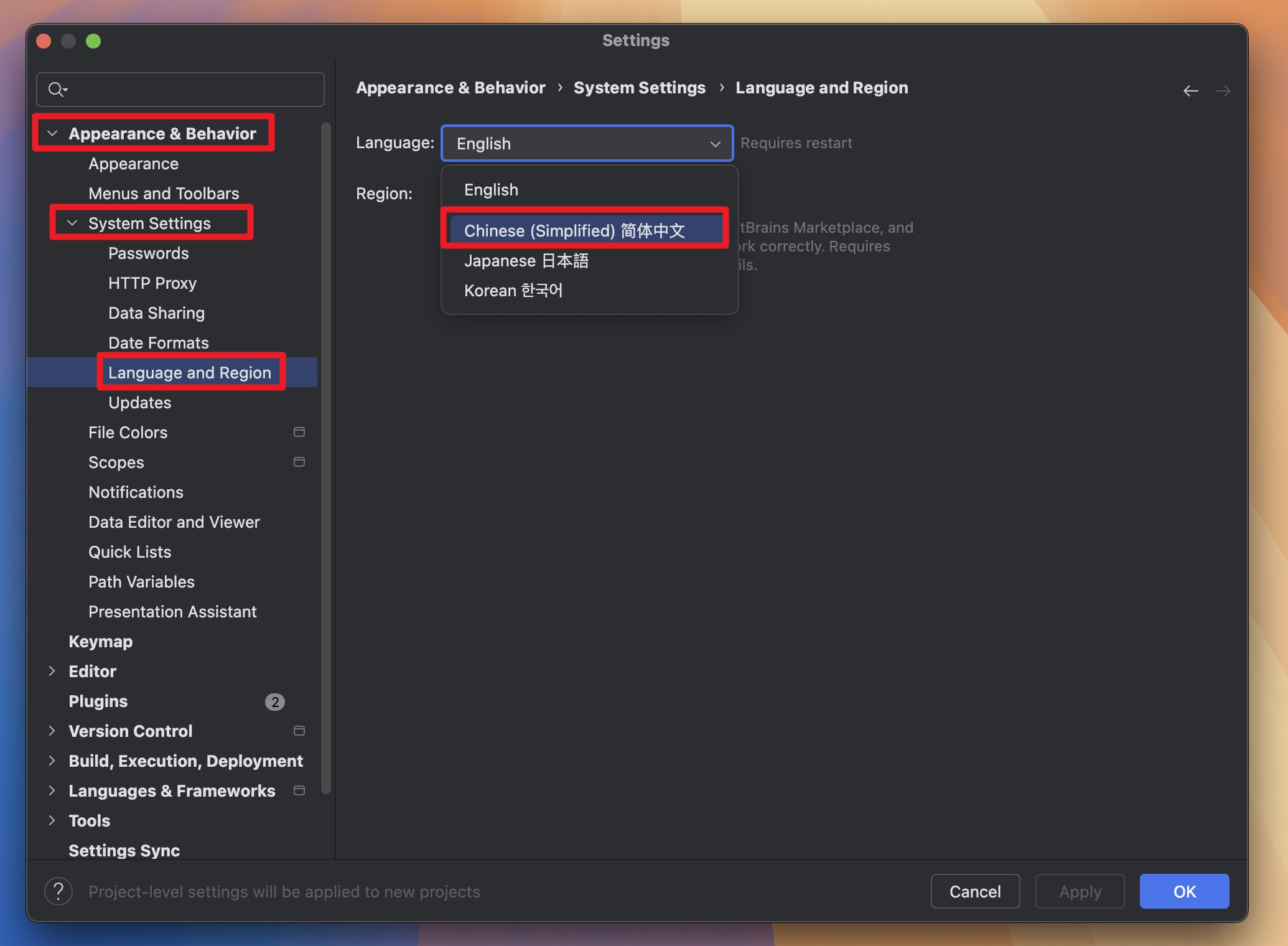
安装插件后依然是英文,请按照设置
左上角菜单栏 --- Setting --- Appearance & Behavior --- System Settings --- Language and Region --- Language ---简体中文

为了不必要的麻烦,请务必操作!
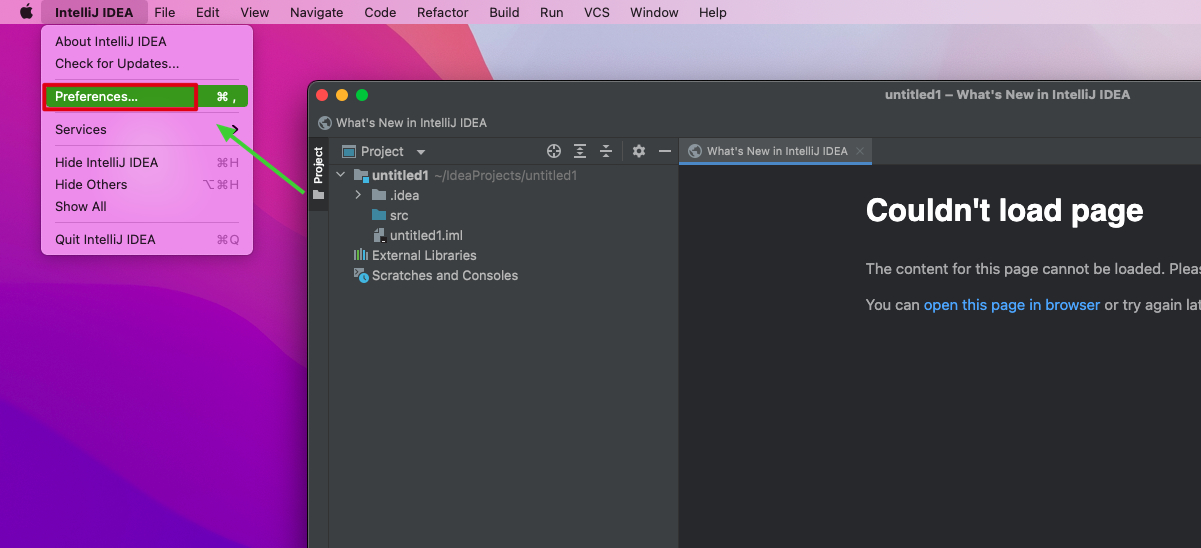
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

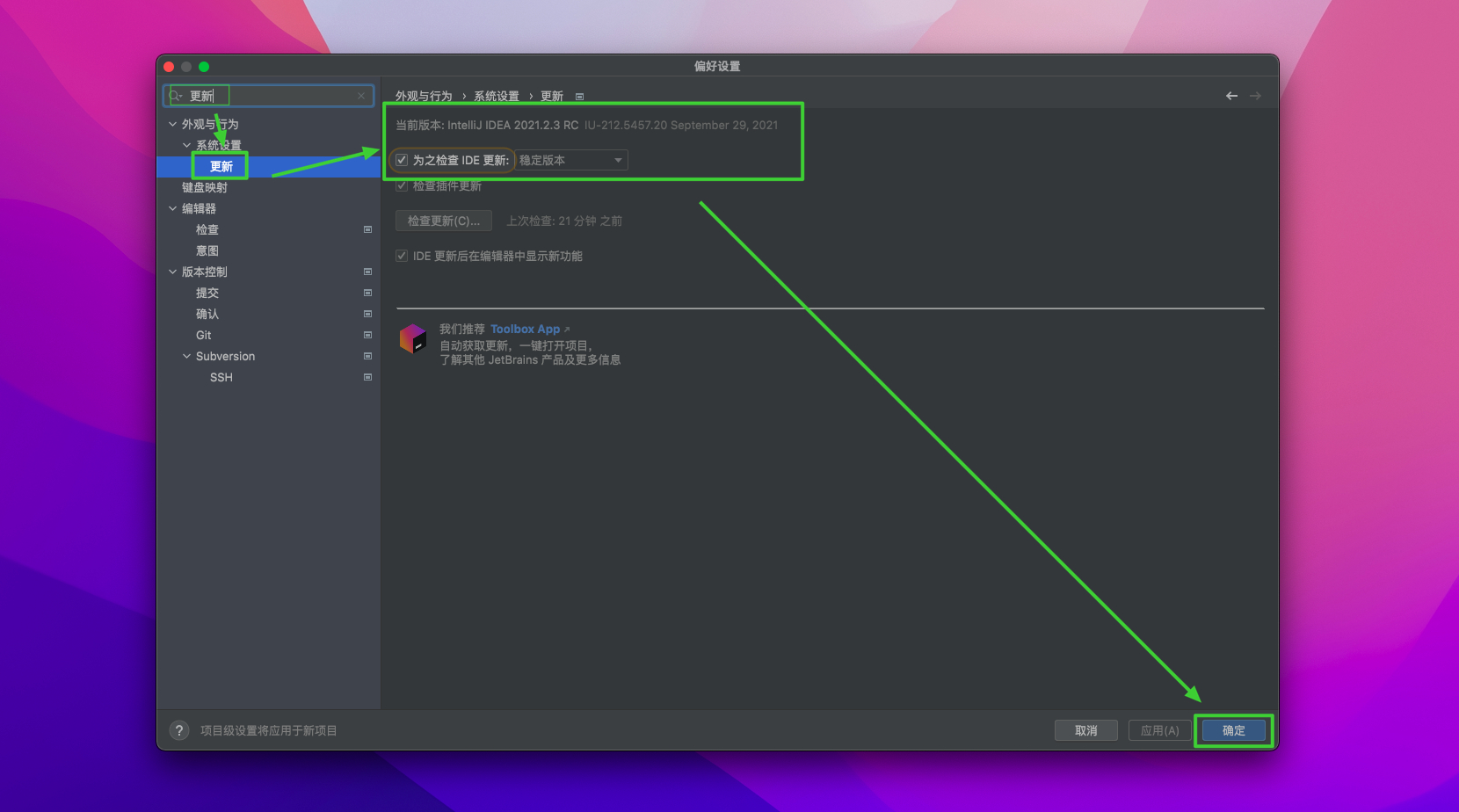
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

使用体验
在 Mac 上使用 WebStorm 2024,用户能够体验到其优化的流畅性能和简洁直观的界面。特别是在进行大规模前端项目开发时,软件的响应速度非常快,几乎没有延迟,能够帮助开发者保持高效的工作节奏。WebStorm 2024 的智能代码补全和实时错误检测能够大大减少编码错误,帮助开发者迅速编写出高质量的代码。调试工具的完善和与 Git 等版本控制系统的无缝集成,使得团队开发和协作变得更加顺畅。此外,WebStorm 2024 在 Mac 系统上的表现也非常出色,能够充分利用 macOS 的硬件优势,带来极致的开发体验。
功能介绍
- 智能代码补全:通过智能代码补全功能,提高开发效率,减少错误并加速编码过程。
- 内置调试工具:支持 JavaScript 和 TypeScript 的调试,支持断点、单步执行、变量监控、远程调试等功能。
- 多语言支持:除了 JavaScript 和 TypeScript,还支持 HTML、CSS、Node.js、Vue.js、React、Angular 等流行的前端技术和框架。
- 版本控制集成:与 Git、GitHub、GitLab 等版本控制工具的深度集成,方便进行版本管理、代码提交、分支操作等。
- 前端框架支持:对 React、Angular、Vue.js、Svelte 等现代前端框架的强力支持,提供自动化模板生成、代码提示和实时预览等功能。
- 代码重构工具:内置丰富的代码重构功能,包括重命名、提取方法、修改函数签名等,帮助开发者优化代码结构。
- 实时错误检测与提示:内置实时语法检查和代码质量分析,及时提示潜在的错误,减少调试时间。
- 自动化测试支持:支持 Jest、Mocha、Karma 等测试框架,集成单元测试和端到端测试,提升代码可靠性。
- 集成终端:内置终端,开发者可以直接在 IDE 中运行命令,执行 npm、yarn 等命令,方便快捷。
- Docker 和容器支持:支持与 Docker 和 Kubernetes 等容器化工具的集成,便于开发、部署和调试容器化应用。
软件特色
- 智能代码补全与错误检测:WebStorm 2024 提供实时的智能代码补全功能,不仅加速开发流程,还能够自动检测代码中的潜在错误并提供修复建议。
- 全面的前端框架支持:支持 React、Vue.js、Angular 等流行框架,内置丰富的框架模板和自动化代码生成工具,助力开发高效的前端应用。
- 集成调试工具:强大的调试工具不仅支持常规的本地调试,还能进行远程调试,支持 Node.js 应用的调试。
- 高效的版本控制系统集成:与 Git、GitHub 等版本控制工具无缝集成,提供版本管理、分支切换、代码合并等功能,极大提高协作效率。
- 内置终端:直接在 IDE 内部使用命令行,方便执行各种开发命令,避免频繁切换窗口,提高开发效率。
- 自动化测试与持续集成支持:支持现代前端测试工具和框架,如 Jest 和 Mocha,同时也支持集成持续集成工具(CI),帮助开发者自动化测试和部署。
- 灵活的插件系统:提供强大的插件支持,用户可以根据项目需求安装不同的插件,定制化开发环境。
- 高效的代码重构工具:提供多种重构工具,帮助开发者轻松重构复杂的代码,优化代码结构。
- 无缝的 Docker 和 Kubernetes 集成:能够直接在 IDE 内调试和管理 Docker 容器,支持与 Kubernetes 集群的集成,适用于容器化开发。
- 现代化 UI 设计:清爽的界面和简洁的设计让开发者专注于代码编写,同时通过高度可定制的工作区,让每个用户都能打造最舒适的开发环境。
总结
WebStorm 2024 是一款专为前端开发设计的强大 IDE,拥有智能代码补全、实时错误检查、强大的调试工具以及完美的版本控制系统集成等功能。无论是开发传统的 JavaScript 应用,还是使用现代框架如 React、Vue.js 或 Angular 进行项目开发,WebStorm 2024 都能提供极大的支持。特别是对于大规模团队协作,WebStorm 2024 通过与 Git 等版本控制工具的深度集成,能够显著提升团队开发效率。而其内置终端、容器支持和自动化测试功能,也为开发者提供了高效的开发、调试和部署环境。总的来说,WebStorm 2024 是前端开发者的理想工具,能够帮助开发者快速构建高质量的 Web 应用,并提供无缝的开发体验。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)