
WebStorm 2024 是一款专为Mac用户设计的强大前端开发IDE,提供了丰富的功能,帮助开发者提高开发效率,尤其适用于JavaScript、TypeScript、HTML、CSS以及其他Web开发语言。作为JetBrains系列的一部分,WebStorm 2024 提供了智能代码补全、调试工具、版本控制集成、重构和测试功能。它支持从前端到后端的完整开发流程,并且凭借其稳定性和高效性,成为许多开发者的首选工具。Mac版的优化确保了在Mac系统中无缝运行,能够发挥Mac硬件的优势,提供更流畅的编程体验。
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

安装插件后依然是英文,请按照设置
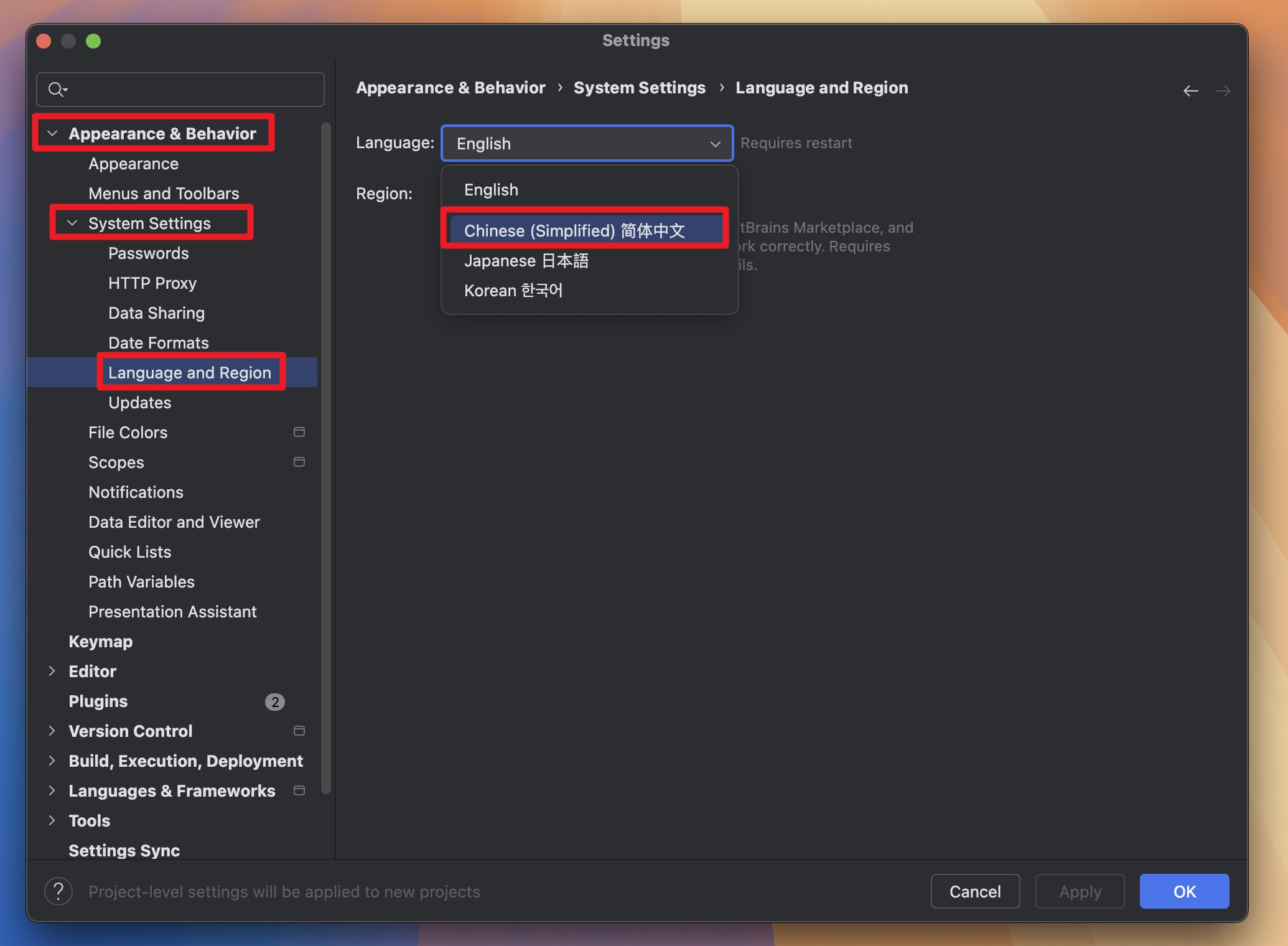
左上角菜单栏 --- Setting --- Appearance & Behavior --- System Settings --- Language and Region --- Language ---简体中文

为了不必要的麻烦,请务必操作!
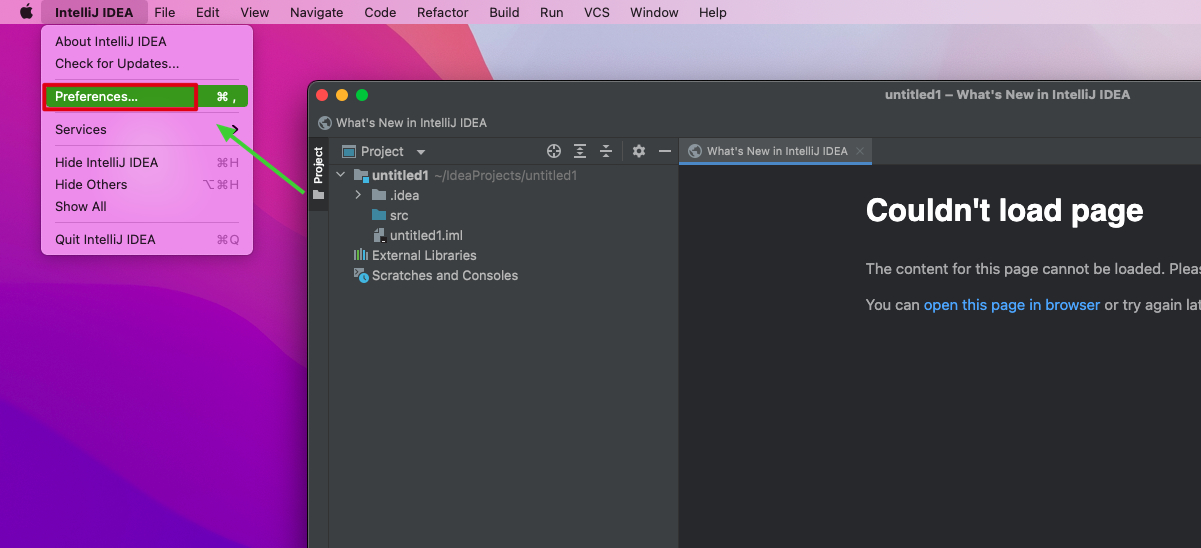
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

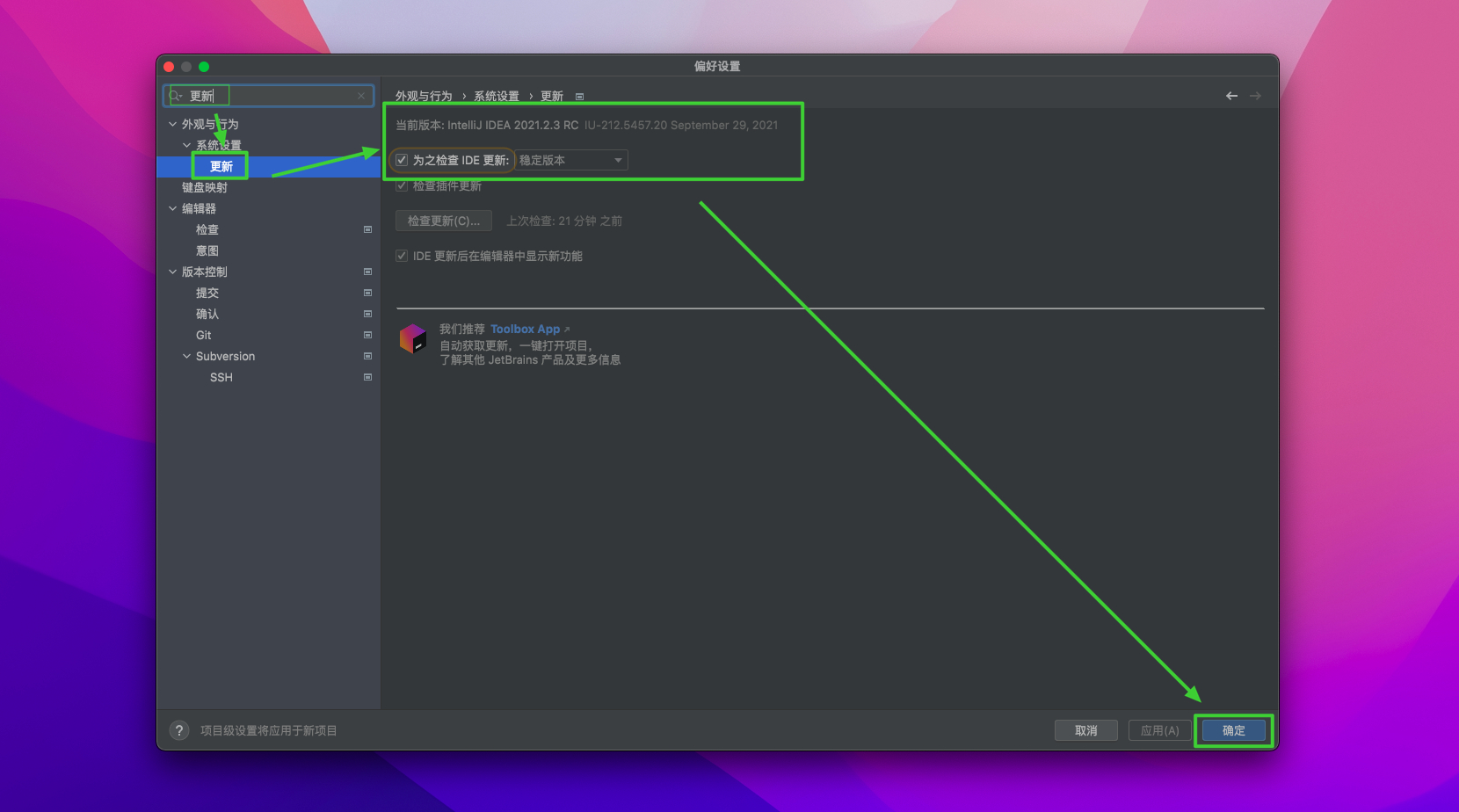
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

使用体验
使用WebStorm 2024,开发者能够享受高度集成的开发环境,提供的智能代码补全功能可以大大减少手动输入的时间,同时减少错误的发生。调试工具也是一大亮点,能够在IDE中直接进行调试,支持多种类型的Web应用和框架。Mac版的WebStorm 2024得到了高度优化,操作响应非常迅速,界面设计也符合Mac系统的用户习惯,给人一种极为流畅和愉悦的使用体验。对于需要多任务处理的开发者,软件的性能和资源管理也能够确保在多个项目间高效切换。
功能介绍
-
智能代码补全
WebStorm 2024 提供强大的智能代码补全功能,支持JavaScript、TypeScript、HTML、CSS等多种语言。通过自动建议代码、补全函数和变量,减少了开发者的输入量,提高了编码效率。 -
实时错误检查
该IDE能够在编写代码时进行实时错误检查,提示语法错误、类型错误和潜在的逻辑问题,帮助开发者及时发现并解决问题,确保代码质量。 -
高级调试功能
WebStorm 2024 提供了集成的调试工具,支持JavaScript和TypeScript代码的断点调试、浏览器调试、Node.js调试等功能,使得开发者能够轻松进行代码调试,提升开发效率。 -
版本控制集成
软件内置对Git、Subversion、Mercurial等版本控制系统的支持,能够轻松进行代码管理、版本切换和分支操作,方便团队协作和版本控制。 -
支持多种前端框架
WebStorm 2024 支持React、Vue、Angular等主流前端框架,能够智能识别框架中的代码,并为其提供专用的代码补全、导航、重构等功能,大幅提升开发效率。 -
前端构建工具支持
软件集成了对Webpack、Gulp、Grunt等构建工具的支持,使得开发者可以在IDE中直接运行和调试构建任务,简化了前端项目的构建和打包流程。 -
重构与代码优化
WebStorm 2024 提供强大的重构功能,能够轻松进行函数重命名、变量重命名、提取函数等操作,帮助开发者更好地优化和维护代码。 -
终端集成
IDE内置终端,支持在IDE中直接运行命令行操作,避免频繁切换到外部终端窗口,提升工作效率。 -
实时预览与浏览器集成
软件内置浏览器集成功能,开发者可以实时查看Web页面效果,直接在浏览器中进行调试,无需手动切换至外部浏览器查看变化。 -
多项目支持
WebStorm 2024 允许开发者同时打开和管理多个项目,且项目之间可以高效切换,帮助开发者处理多个并行开发任务。
软件特色
-
针对前端开发的深度集成
WebStorm 2024 深度集成了JavaScript、TypeScript、HTML、CSS等前端开发技术,提供全面的代码补全、导航、重构功能,极大提升了开发效率。 -
高度智能化的调试工具
集成的调试工具支持各种调试需求,包括浏览器调试、Node.js调试和跨平台调试,开发者可以直接在IDE中进行调试操作,节省了时间和精力。 -
完善的版本控制支持
通过对Git、Subversion等版本控制系统的原生支持,开发者可以直接在IDE中进行版本管理,简化了代码管理流程,并促进团队的协作。 -
对热门前端框架的优化支持
WebStorm 2024 对React、Vue、Angular等前端框架进行了优化,提供框架特定的代码补全和智能提示,使得开发者能够更加高效地开发复杂的前端应用。 -
高效的多任务处理能力
软件支持多个项目的并行开发和高效切换,在处理大型项目或多个小型项目时表现出色,避免了繁琐的窗口切换,提高了开发效率。 -
集成的终端和构建工具支持
内置的终端和对构建工具的支持,使得开发者无需离开IDE,就可以运行命令、调试代码和构建项目,极大提升了工作效率。 -
现代化、简洁的界面设计
WebStorm 2024 的界面设计简洁、现代,符合Mac用户的使用习惯,且支持自定义配置,能够根据个人需求进行调整,提供更加个性化的开发体验。 -
插件生态与扩展性
WebStorm 2024 支持丰富的插件,可以通过插件来扩展功能,集成新的语言支持、框架、工具等,极大地提升了IDE的灵活性和适应性。 -
实时浏览器预览
开发者可以直接在IDE中进行实时浏览器预览,查看代码变更效果,快速调整UI,提升开发体验。 -
高性能与低资源占用
经过优化后的Mac版WebStorm 2024在性能上表现出色,能够高效利用Mac硬件,确保在复杂项目中的流畅运行,避免卡顿和延迟。
总结
WebStorm 2024 是一款为前端开发者量身打造的高效IDE,提供强大的代码补全、调试、重构和版本控制集成功能,能够显著提高开发效率。它的智能化功能和对主流前端框架的优化支持,使得开发者能够快速进行项目开发和调试,提升工作效率。Mac版的WebStorm 2024提供了流畅的性能和用户体验,适合各种规模的开发团队。无论是处理复杂的JavaScript项目,还是日常的前端开发任务,WebStorm 2024 都能够满足开发者的高效需求。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)