
WebStorm 2024 是 一款专业级集成开发环境(IDE),适用于 Mac 设备。它支持 JavaScript、TypeScript、HTML、CSS 及各种前端框架,如 React、Vue.js、Angular 和 Svelte,同时提供强大的代码补全、实时调试、Git 版本控制和数据库集成功能。相比其他开发工具,WebStorm 2024 以智能代码分析、自动化测试支持和高效的前端开发环境而闻名,适用于 Web 应用、前端开发和全栈工程师的日常开发工作。
🎉 特别提醒:不要在意激活时间,它只是一个备用许可证,不会过期

中文设置教程
1.点击plugins

2.在搜索框搜索chinese,找到Chinese (Simplified)点击install

3.中文语言包下载完成后点击Restrt IDE。点击restart,软件会自动重启。

4.汉化完毕

安装插件后依然是英文,请按照设置
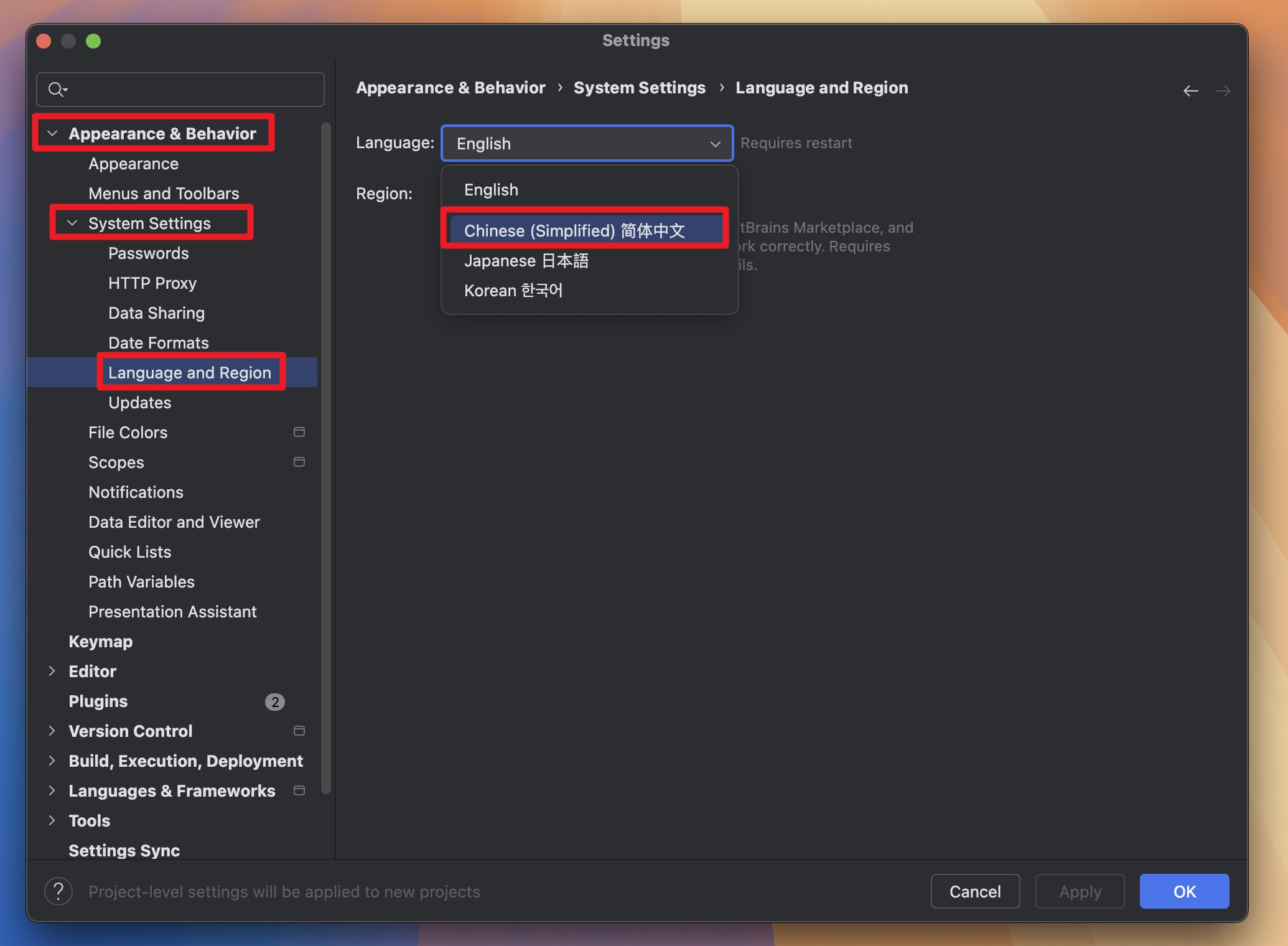
左上角菜单栏 --- Setting --- Appearance & Behavior --- System Settings --- Language and Region --- Language ---简体中文

为了不必要的麻烦,请务必操作!
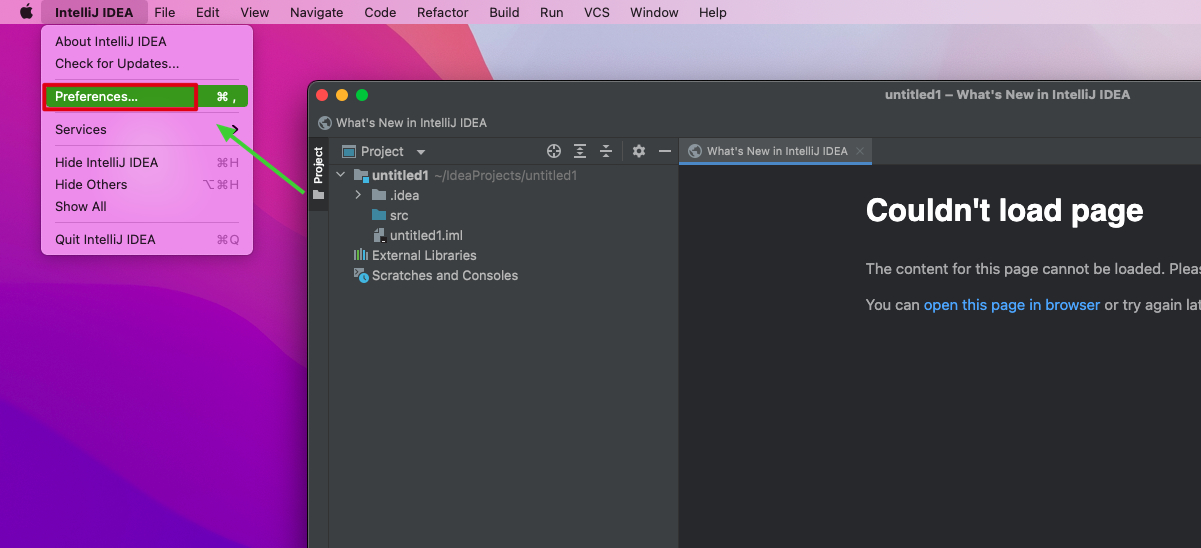
1.点击菜单栏的IntelliJ IDEA,再点击Preferences…打开软件的偏好设置

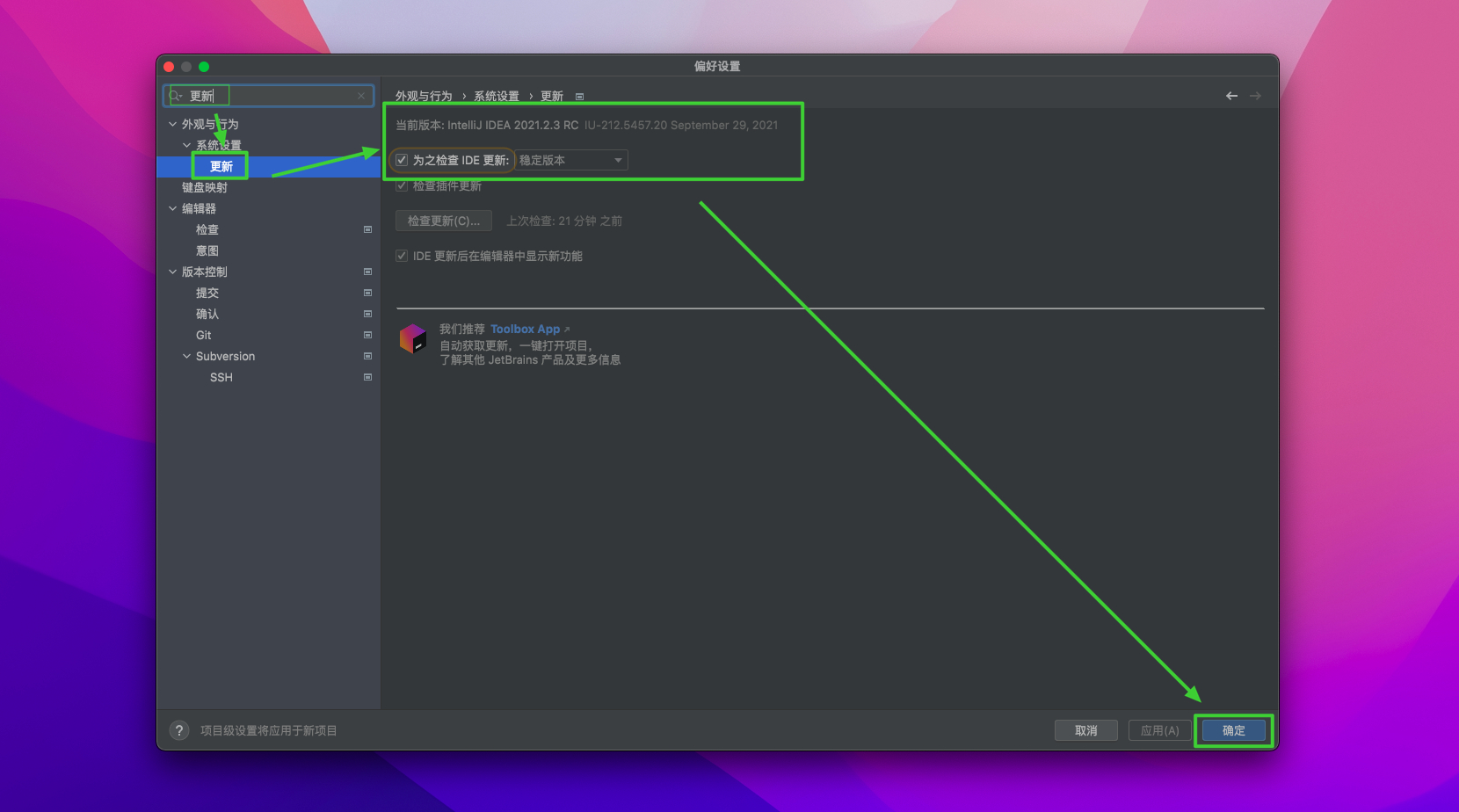
左上角的搜索框处输入更新,取消勾选右侧的自动检测更新,然后点击确定

使用体验
WebStorm 2024 在 Mac 上运行流畅,针对 Apple Silicon(M1/M2/M3)芯片进行了优化,启动速度快,占用资源少。其智能代码补全、错误检测和代码优化功能极大提升了开发效率,使开发者能更专注于业务逻辑而非语法问题。与 VS Code 相比,WebStorm 提供更全面的内置工具,如 Git 版本管理、内置终端、数据库支持和高级调试器,减少了对插件的依赖,提升了稳定性。新版对 macOS Sonoma 进行了优化,支持最新 Web 技术,提供更现代化的开发体验。
功能介绍
- 智能代码补全:支持 JavaScript、TypeScript、HTML、CSS 和 Sass,提供 AI 代码建议,提高开发效率。
- 框架支持:兼容 React、Vue.js、Angular、Svelte、Node.js 等主流前端与后端框架。
- 高级调试工具:集成 Chrome DevTools,支持断点调试、实时代码监控和性能分析。
- 代码质量分析:内置 ESLint、Prettier 代码格式化工具,确保代码规范统一。
- Git 版本控制:支持 Git、SVN、Mercurial,提供可视化分支管理和代码对比工具。
- 集成数据库管理:支持 MySQL、PostgreSQL、SQLite,可在 IDE 内直接管理数据库。
- 自动化测试:支持 Jest、Mocha、Karma 测试框架,提高代码稳定性。
- Docker 和远程开发:支持 Docker、SSH 远程调试,可在云端服务器上开发和测试。
- 内置 API 调试:支持 REST API 调试工具,便于测试后端接口。
- 适配 macOS 最新版本:优化了 macOS Sonoma 和 Apple Silicon 设备的性能,提供更流畅的开发体验。
软件特色
- 全方位 Web 开发支持:从前端 UI 到后端 Node.js,提供完整的开发解决方案。
- 智能代码分析与优化:实时检测错误,提供优化建议,提高代码质量。
- 内置 Git 工具:可视化 Git 版本管理,轻松处理代码提交和分支合并。
- 高效的调试工具:支持 Chrome DevTools,轻松实现前端代码断点调试。
- 支持现代 Web 框架:全面兼容 React、Vue.js、Angular 和 Svelte,简化开发流程。
- 数据库管理:在 IDE 内直接管理数据库,无需额外安装 SQL 客户端。
- 兼容 Docker 和远程开发:支持 SSH 连接远程服务器,适用于云端开发。
- 高性能优化:针对 Apple Silicon(M1/M2/M3)优化,提供更快的代码索引和更低的资源占用。
- 插件扩展丰富:支持 JetBrains Marketplace 插件,可自定义开发环境。
- 适用于全栈开发者:支持 JavaScript、TypeScript 和 Node.js,满足前后端开发需求。
总结
WebStorm 2024 是 Mac 上最强大的 Web 开发 IDE,集成智能代码补全、调试、Git 版本控制、数据库管理和自动化测试等功能,支持 React、Vue.js、Angular 等前端框架,同时兼容 Node.js 和后端开发。相比 VS Code,WebStorm 提供更完整的开发体验,减少插件依赖,提升稳定性和效率。
若本站无意侵犯了您的合法权益,请联系本站我们会及时删除。侵权投诉联系方式:[email protected]
站内资源仅作研究、学习交流,切勿商用!如需商用,请购买正版授权,否则产生的一切后果将由下载用户自行承担!
微信客服:D359598 遇到问题先查看:查看已损坏/打不开解决方法 软件使用问题不在服务范围内,免开尊口!


评论(0)